
James
I help forward-thinking groups innovate, launch and iterate using design.

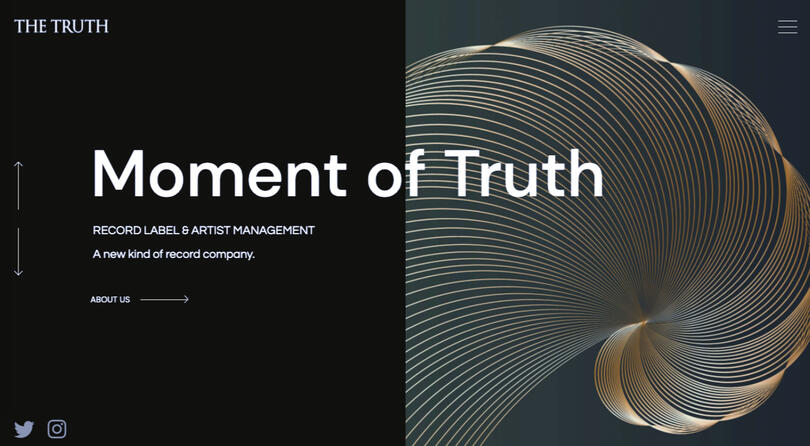
Truth Website
Designed in Photoshop. Developed in Webflow.
Project Brief:
The Truth is an exciting Hip Hop and Rap record label in Toronto. It is growing up quickly and needs to position itself as cool enough for the hottest artists on the streets while being ensuring corporate distributers and partners.
Challenge:
With some imminent opportunities and an aggressive release schedule, we needed to get the site up in the course of two weeks.
Results:
The site stays true to the brand while hitting all audience requirements. Artists are attracted to the stability. Partners are excited about the potential scale. Investors are interested in investing more than they previously were.
Role:
Project strategistWebflow developerUI design
Learnings:
Webflow is a wonderful platform that will change how these sites are constructed and reduces the need for software developers. This reduces lead times, resource needs, costs and allows the customer some content control.

Lululemon Smart Mirror
Designed in G Suite + Sketch. Developed in Android.
Project Brief:
Our team was experimenting with large touch interfaces and we pitched Lululemon on creating a Digital Community Board for their stores. Our Smart Mirror platform would need to be modified to build a Lululemon-centric experience.
Challenge:
There are very few user guidelines or designers with experience with touch interfaces that are 65". People also do not expect touch interfaces in mirrors on the wall in retail stores like they do in mall way finding kiosks.
Results:
The Smart Mirror is an incredible piece of technology that brings evolving information into the retail space. These have been so successful that Lululemon is putting one in all new stores and retrofitting for a total of over 200 stores with Smart Mirrors in them.
Role:
Go-to-market strategistUX AdvisorUX Team Supervisor
Learnings:
Designing for large wall-mounted interfaces is different than mobile interfaces. By a long shot. Accessibility is a necessary starting point and your interface needs to either change or move vertically depending on user height and if they are in a wheelchair.

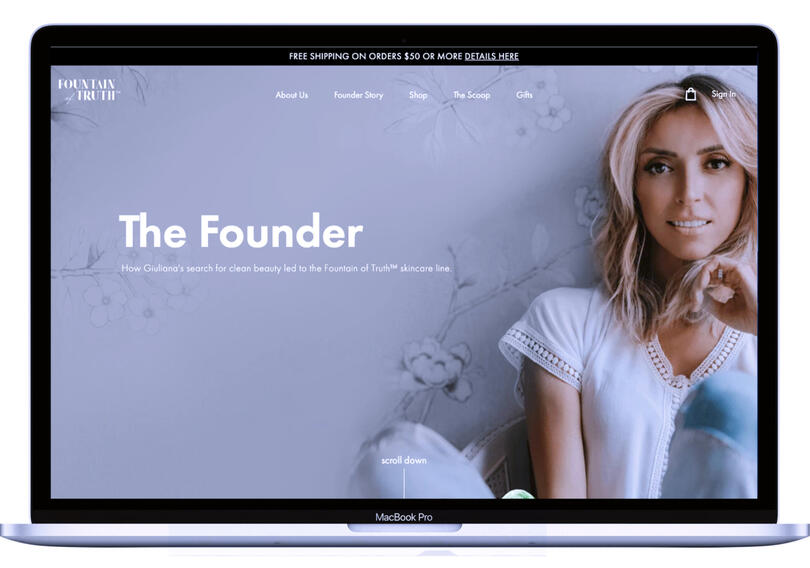
Fountain of Truth Website
Designed in Sketch, Photoshop. Developed in React + Shopify.
Project Brief:
Fountain of Truth needed a beautiful eCommerce experience as the new line from Giuliana Rancic launched.
Challenge:
To sell as many products as possible we wanted to use Shopify's ecommerce tools but the quality of the brand required an exquisite website experience that required custom design and development in React.js.
Results:
The eCommerce site follows best practices and helps users see products and get them into their shopping cart easily and efficiently. The foundation for FOT has been firmly set for a bright future.
Role:
Growth strategistProduct design & strategy
Learnings:
Shopify's backend and shopping cart are the best of the breed today.

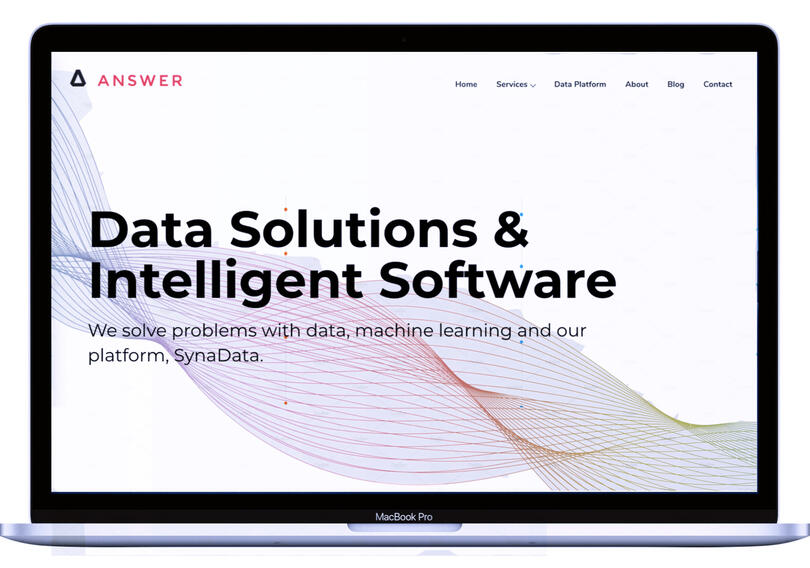
Answer Intelligence Website
Designed in Sketch, Illustrator. Developed in Wordpress.
Project Brief:
Answer Intelligence is an AI and app development consultancy. It focuses on helping SMBs build tools to leverage data in powerful ways.
Challenge:
The world of data science has mostly be patriated by enterprises. Smaller businesses are still taking steps into use machine learning and AI related disciplines. The subject matter needs to be communicated simply and effectively to new buyers. It also needs to differentiate itself from platform based competition.
Results:
The site loads quickly and generates MQLs regularly. The copy content is working in tandem with ads to generate site traffic and conversions. It's easy for the team at Answer to update with new content on the fly.
Role:
Marketing & technology strategistWordpress developerUI design
Learnings:
Wordpress is still an incredibly powerful tool for building dynamic sales and marketing tools. The number of specialized WP hosting platforms have made management, updating and maintaining speed/mobile load times much better than 10 years ago and Wordpress more powerful as a result.

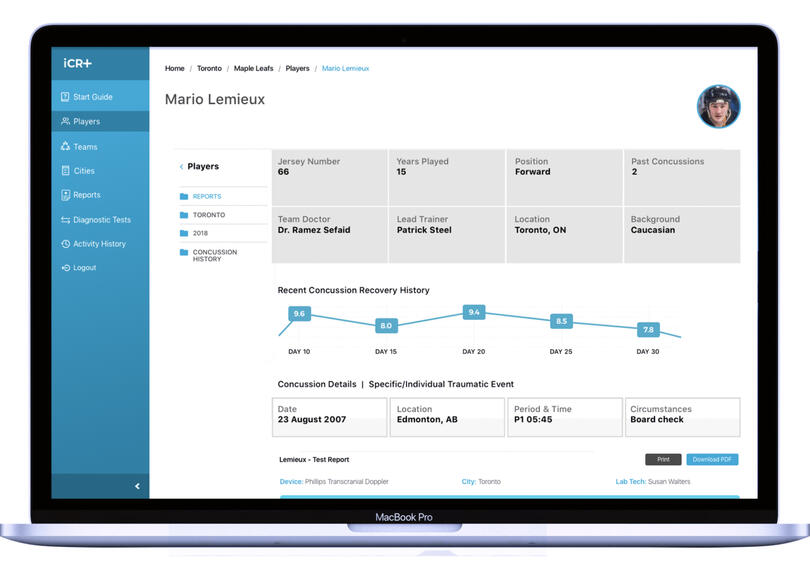
Neuroscience Data Dashboard
Designed in Figma. Developed in React + Python.
Project Brief:
The client is a neuroscience research company that had 10+ years of concussion data. They needed
Challenge:
Displaying brain data in an easily understood format while providing data scientists functionality is no small task. This project also required the MVP to maintain flexibility as product/market fit was still a ways away.
Results:
We developed a data application and dashboard that helped the research group pursue multiple market entry points with minimal development requirements for the flexibility.
Role:
Product strategyUX designAccount manager
Learnings:
Mapping user flows and feature sets for a number of users allows for greater elasticity in the development roadmap. We defined an MVP feature set and a mapped 2 different versions of phase 2 with different users to ensure both UX and UI had enough elasticity to be developed for either use case.

Machine Learning Painting
AdaIN Style Transfer Model.
ML Model Type:
Arbitrary Style Transfer in Real-time with Adaptive Instance Normalization
Challenge:
Use machine learning to transfer the style of a Japanese flower onto another photo to make it appear like it was painted.
Results:
After 25 iterations, the right settings and image combination created this wonderful image. It took about 5 seconds to process.
Role:
PhotographerML Programmer
Learnings:
There are a variety of ML model networks that are being curated and made available online. It's becoming easier and easier to make new forms of art.